Custom (user friendly) URLs
This section explains how to create and maintain custom made URLs to use in your application.
Custom URLs may be accessed in the backstage ("Custom urls" button) by the application manager. They are used to map URLs to a particular request for the application engine to handle. This is often used for Search Engine Optimalization (SEO) and as a way to make URLs more easy to remember for humans (user friendly). Furthermore, this class is used to set a home page for your application.
Maintaining custom URLs
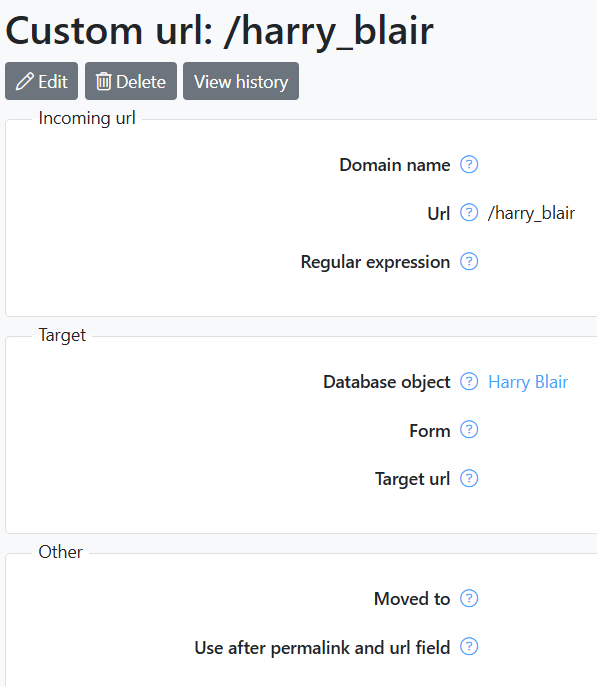
First, enter a name for the URL to map to your request. For example, you want the URL "/harry_blair" to open the detail page on Harry Blair. "Harry Blair" is represented as an object (record) in your database. All you have to do is enter the custom URL and select the object from the database.

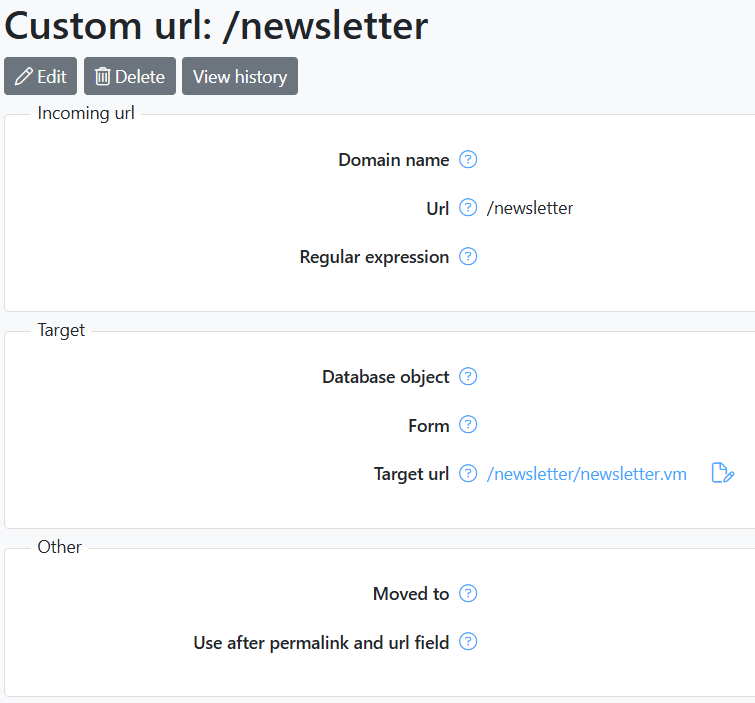
It is also possible to map the custom URL to a form or another (target) URL. At the moment, only requests starting with '/engine' or velocity pages are accepted as target URLs. For a target url to the dashboard use: "/engine?service=dashboard&cmd=start" or add a target url to a Velocity file; "/newsletter/newsletter.vm" is used in the example below.

Setting a home page
If you use the forward slash "/" as your custom URL and map it to a target URL, for example "home.vm", the application engine will use this target as the homepage of your application. Caveat: in case you have an index.html file residing in you home directory, this file will get priority over the custom target url. This is also true for all target url matching a file or, in case of a directory, one with an index.html in it.
Managing multiple domain names
It is also possible to enter a domain name in addition to your desired custom URL. This way, you can differentiate between identical custom URLs for different domains. For example "/contact" points to a different page when called within the "www.mysite.com" domain then when called from "www.adifferentsite.com". You can also set up different homepages this way for each domain. You can also use wildcards in your domain name. For example *.domain.com would catch all subdomains of domain.com. The most specific match will have precedence. In the example below www.domain.com will open the home.vm in the root directory of the application. Any other subdomains for example intranet.domain.com will open /subdomain/home.vm.
| domain | url | target url |
| www.mysite.com | /contact | /mysite/contact.vm |
| www.adifferentsite.com | /contact | /adifferentsite/contact.vm |
| *.domain.com | / | /subdomain/home.vm |
| www.domain.com | / | /home.vm |
Using wildcards in a custom url
In some cases you may want to use wildcards in a url. A reason could be that you want to direct urls that match a certain pattern to a page where it is further analyzed. Valid wildcards are the asterisk "*" which maps onto any character in any number, and the question mark "?" which maps onto a single occurrance of any character.
| /info/* | /home.vm |
| /series?? | /series/series.vm |
Using regular expressions
In addition to the simple wildcards explained above, you can also specify your custom URL's domain and path using regular expressions. To indicate that your custom URL uses regular expressions instead of simple wildcards, tick the "Regular expression" checkbox. For an extensive reference on regular expressions click here. Note that in your custom URLs, all patterns are case-insensitive.
301 Redirects
In some cases, you may want to change existing custom URLs. If you want to keep ranking points that may have been assigned to this URL by search engines, you should do this properly, with a 301 redirect. This redirect will tell the search engine that the old URL has changed to a new one pointing to the same content. To do this, you should add a new record to the custom URL containing the new URL that maps to the same request as the exisiting 'old' one. Instead of removing the record of the previous URL, just erase the mapping to the request, select the new URL in the 'moved to' field and select "Moved permanently (301)" at HTTP status code.

