Searching for data
The search screen is the basic way of accessing data in the database of an application. Searching is mainly done on classes. If permitted, user can search the databases on all fields of a class. This works in a similar way to filters: a value is provided for the field and a table of records that have a matching value for said field is returned.
Through filters, columns and sorting this search functionality can be expanded upon and streamlined to meet the needs of specific applications.
There are several reasons to use the search functionality:
- To find a single record, for example finding a specific record of the class "person" using the "First name" and "Last name" fields.
- To find a list with many records that meet certain criteria and than perform an action on them, for example exporting or copying them/
- To create dashboards that shows data in a desired format as a report.
How to search in the database?
By default, the search screen of a class is opened by clicking the corresponding item in the menu in the application view, alternatively the search screen can be opened through the backstage. In the search screen a number of tabs can be used to customize the search.
- Tab filter
Select the fields of a class to search on. If multiple different search fields are used, records will need to match all of them. If the same search fields is used multiple times, records will only need to match one of them. It is also possible to search on fields from related classes. - Tab columns
Select the columns that you want to be shown in the search result. Here you can also select fields from other classes via the search model. - Tab sort
Select a field on which you want to sort the result.
Actions on search results
Searching on a class returns a table of records. From this point it is possible to view the details screen of a particular record, or the user can execute an action on this table.
This allows the user to perform the following actions on all the records in the table or a selected subset:
- Copy
This makes a copy of all selected records. The user is prompted to fill in new value for the class' fields, if left empty the values will be copied from the selected records. - Replace
This allows the user to replace the value of specified fields. - Export
This exports the selected records. The user can specify the format of the export before executing. - Delete
This deletes the selected records. - Insert
The user is prompted to insert new records related to a connected class. - Custom actions
Actions made in the blueprint can be added to the search actions, allowing the user to execute them on all selected records.
Search fields
Every field in a class can be a search field, but usually not all fields are useful as a search field. For example, it might be useful for users to be able to find records in the "persons" class by their "first name", "last name" or "birth date" fields and not by their "id" field.
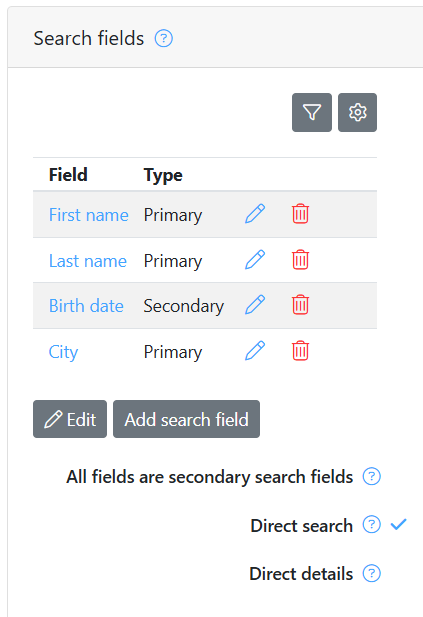
Search fields can be customized in the "Search field" section of a class details screen. Here search fields can be added. Fields from the current class or related classes can be selected as search fields.
Search fields can be assigned a type. There are 3 types:
- primary the field always appears on the search window.
- secondary the field can be added incidentally. Use this for fields that are only sporadically needed and would otherwise clutter the screen.
- required the field should always be used as a search criterium.
In the example below the fields "First name", "Last name" and "City" have been added with the type primary. "Birth date" has been added with the type secondary.

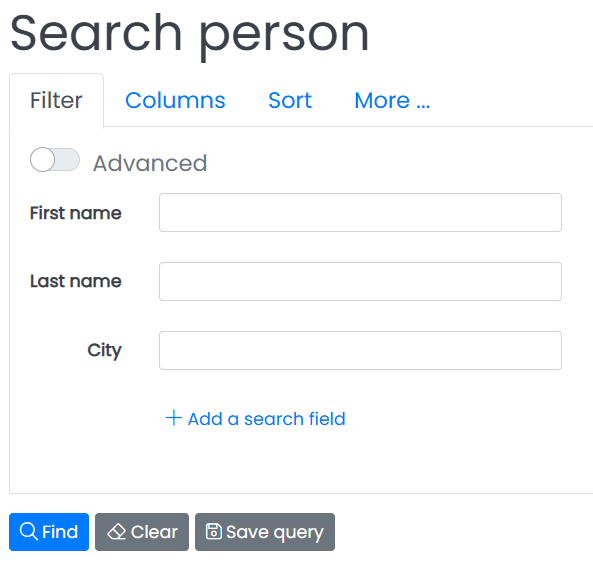
In the application the search function looks like this:

Clicking the "Add a search field" button will let the user choose extra fields from the secondary search fields to be used in the search.
When the property "All fields are secondary search fields" is checked you do not have to add secondary search fields yourself anymore. All the fields will appear automatically after clicking the "Add a search field" button.
When you check the property "Direct search" (in the tab "Presentation") the search is performed immediately when you open the search screen. You will see the whole list on your screen and it is no longer necessary to click the button "Find".

